Любая разработка веб-ресурса содержит в себе множество тонкостей и подводных камней. Задачей любого веб-дизайнера является конструирование визуальной части веб-ресурса с максимально качественным юзабилити, максимально масштабируемым дизайном подходящим к любому размеру экрана и под различные платформы. Веб-дизайнер определяет какой дизайн подходит для лучшего пользовательского опыта, какой шрифт будет удобочитаемым и эстетичным.
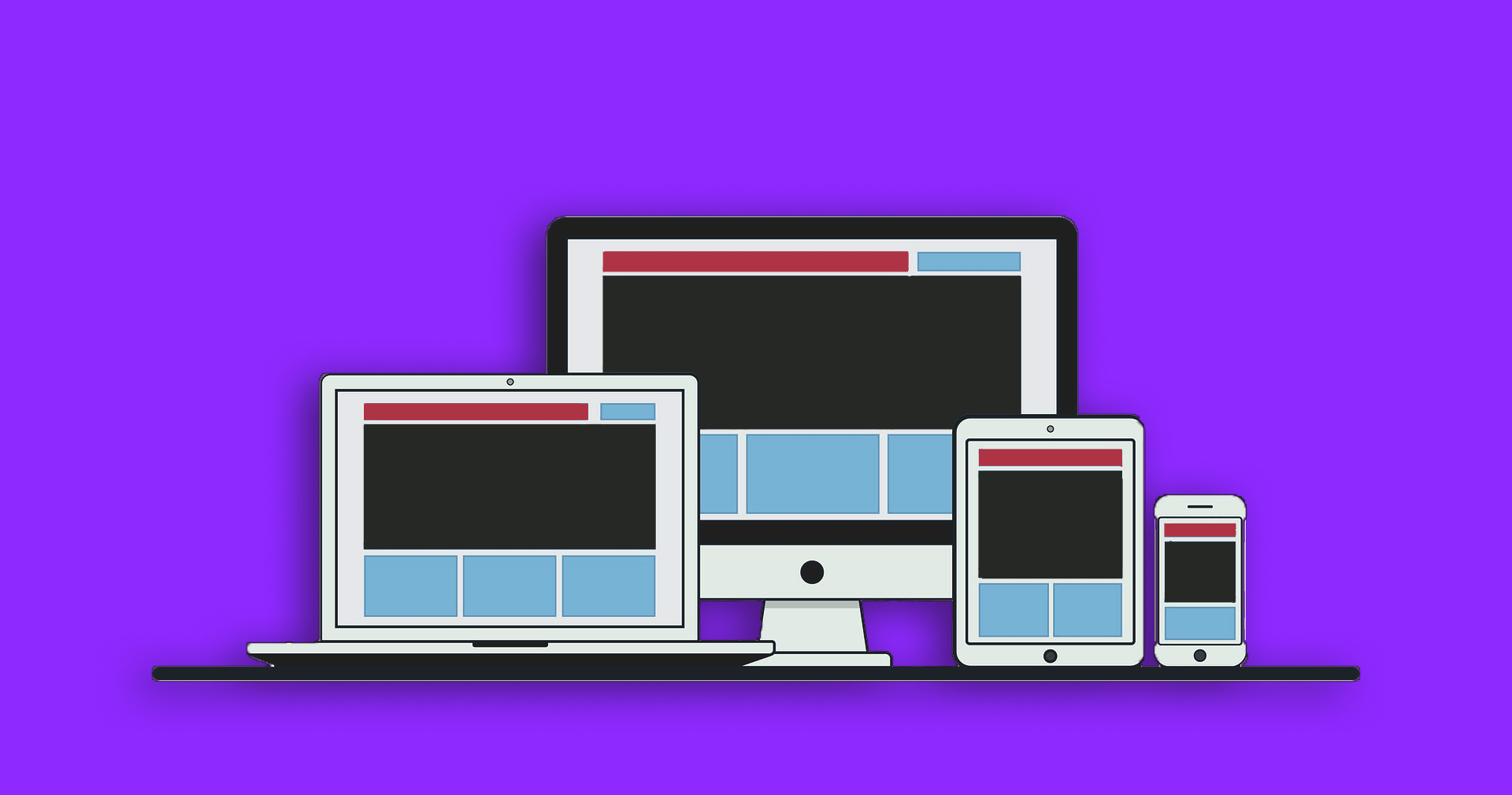
С ростом разнообразия мобильных платформ имеющих выход в интернет, разработчики и дизайнеры сайтов все чаще создают вариации сайтов способных работать при разных разрешениях. Разработка гибких макетов веб-сайтов для всех устройств может оказаться непростой задачей, но явно стоит потраченных усилий.
Особенности адаптивного (Adaptive) и отзывчивого (Responsive) дизайна
В отличие от адаптивного (резинового) веб-дизайна, в отзывчивом дизайне используется несколько фиксированных вариантов макетов, которые подбираются под конкретный размер экрана. Если веб-дизайнер использует отзывчивый веб-дизайн, ему придется создать несколько версий сайта, чтобы обеспечить совместимость и доступность веб-проекта на разных устройствах.
Адаптивный дизайн в свою очередь подстраивает элементы дизайна под ширину экрана устройства. Он отображает содержимое в соответствии с пространством экрана. Например, если вы откроете адаптивный веб-ресурс в браузере и измените размер окна, содержимое автоматически подстроится под экран браузера. Аналогичным образом, адаптивный веб-сайт будет автоматически подстраиваться под экран мобильного устройства. Адаптивный дизайн используется, к примеру, на нашем веб-сайте.
Обе конструкции могут отлично подойти для вас, но для чего вообще необходима адаптивная верстка? К примеру, для SEO оптимизации.

Изображение консоли Google Search в которой отдельным пунктом выделяется качество страниц для конкретного веб-ресурса
Это еще один очень важный фактор. Сайты с масштабируемым дизайном чаще появляются на более высокий позициях в результатах поиска Google, т.к. в результате свежих обновлений поисковой системы, оптимизированные к мобильным устройствам веб-ресурсы ранжируются лучше. Поэтому, Google Search рекомендует использовать отзывчивый/адаптивный веб-дизайн для более высокого положения в поисковой выдачи. Это связано с тем, что сайты реализующие современные технологии кросс-браузерности в своих проектах обеспечивают более качественный пользовательский опыт взаимодействия с устройствами.
Как подобрать качественный шрифт для своего веб-проекта?
Выбирая шрифт для своего сайта, в первую очередь обратите внимание на бренд своего проекта. Если вы наняли дизайнера, он подберет шрифт самостоятельно, который вы сможете использовать в Интернете. Это всегда хорошая идея.
Если вы подбираете дизайн самостоятельно, то стоит обратить внимание на платформы-агрегаторы они смогут сделать всю работу за вас.
К примеру, для подбора качественного коммерческого шрифта подойдет сервис «TypeType». На сайте студии предоставлена огромная коллекция вариантов, сервис также позволяет протестировать шрифты скачав триальные версии созданные специально для оценки и сравнения шрифта с другими вариантами перед тем как купить лицензию на шрифт.
При выборе шрифта стоит также подумать о видимости вашего веб-ресурса — дружеском, официальном, повседневном или корпоративном. Это поможет при выборе стиля для усиления эффекта, который вы хотите передать с помощью текста и веб-дизайна.
Некоторые шрифты могут хорошо отображаться при больших размерах, и наоборот, шрифты с очень мелкими символами или стили с большим количеством элементов могут «портиться» при малых размерах. Обеспечение масштабируемости шрифтов — важный шаг при включении типографики в пользовательский интерфейс.
Какую выбрать платформу для создания веб-сайта?
Для создания веб-ресурса в зависимости от сложности задачи обычно выбирается одно из известных решений: CMS (системы управления сайтом), фреймворки или SaaS-решения (конструкторы сайтов). Каждый тип платформы имеет свои преимущества и недостатки.
Самым простым решением являются — конструкторы сайтов (SaaS-решения), т.к. как они не требуют особых знаний веб-вёрстки и предлагают готовые решения «из коробки». Однако решения данная платформа негибкая, позволяет лишь минимально настраивать бизнес-логику и имеет ограниченную функциональность с точки зрения визуального дизайна.
Более функциональным с данной точки зрения являются — системы управления сайтом (CMS). Они используются для разработки большинства стандартных типов веб-сайтов которые вы видите в интернете. Наш сайт, к примеру, построен как раз на данном решении. Большинство CMS являются модульными, и многие модули CMS собраны в виде наборов (или редакций), многие CMS позволяют писать свои модули и даже модифицировать программное ядро платформы т.к. являются свободно распространяемым программным обеспечением.
Самым сложным и одновременно гибким и многофункциональным решением является — фреймворк. Фреймворки представляют из себя программное обеспечение, составляющее основу веб-сайта и обычно не содержащее готовых программных модулей для реализации готовых решений «из коробки». Технически говоря, фреймворки — это низкоуровневые (требующие хороших знаний языка программирования на котором написан фреймфорк) решения. Почти все серьезные и крупные веб-проекты используют этот тип платформы, т.к. большинство веб-приложений и веб-сервисов из-за сложностей бизнес-процессов пишутся с нуля и требуют отдельные часто уникальные решения на каждое отдельное направление продукта.